Сервис состоит из двух частей
-
Мобильное приложение для пользователей. На карте можно найти заведение, которое предлагает еду навынос со скидкой. Приложение позволяет купить понравившиеся блюда и оплатить заказ онлайн. Забирается заказ лично из ресторана.
-
Сайт для ресторанов (партнеров), где можно зарегистрировать заведение, заполнить подробную информацию о ресторане и предлагаемые блюда со скидками.
Подготовка
-
Детальная проработка ТЗ и требований заказчика.
-
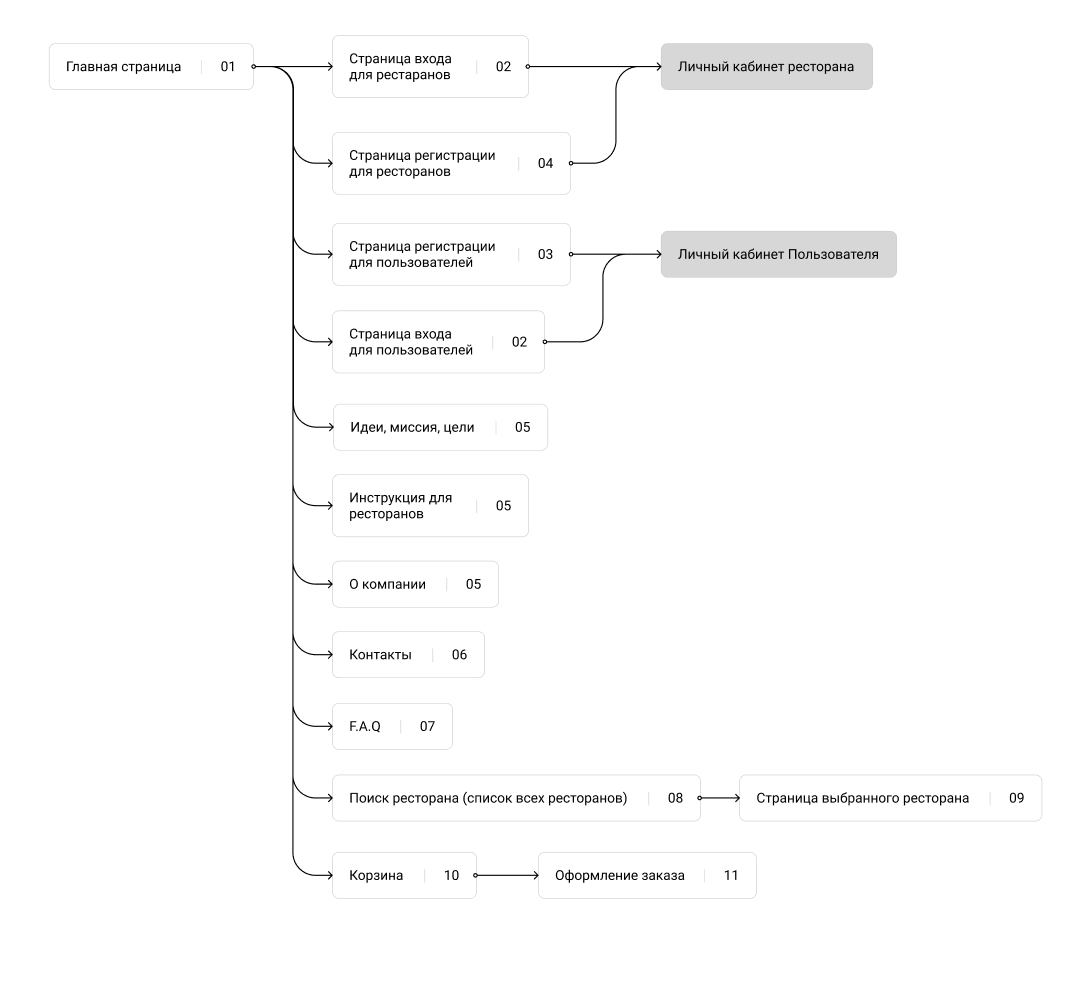
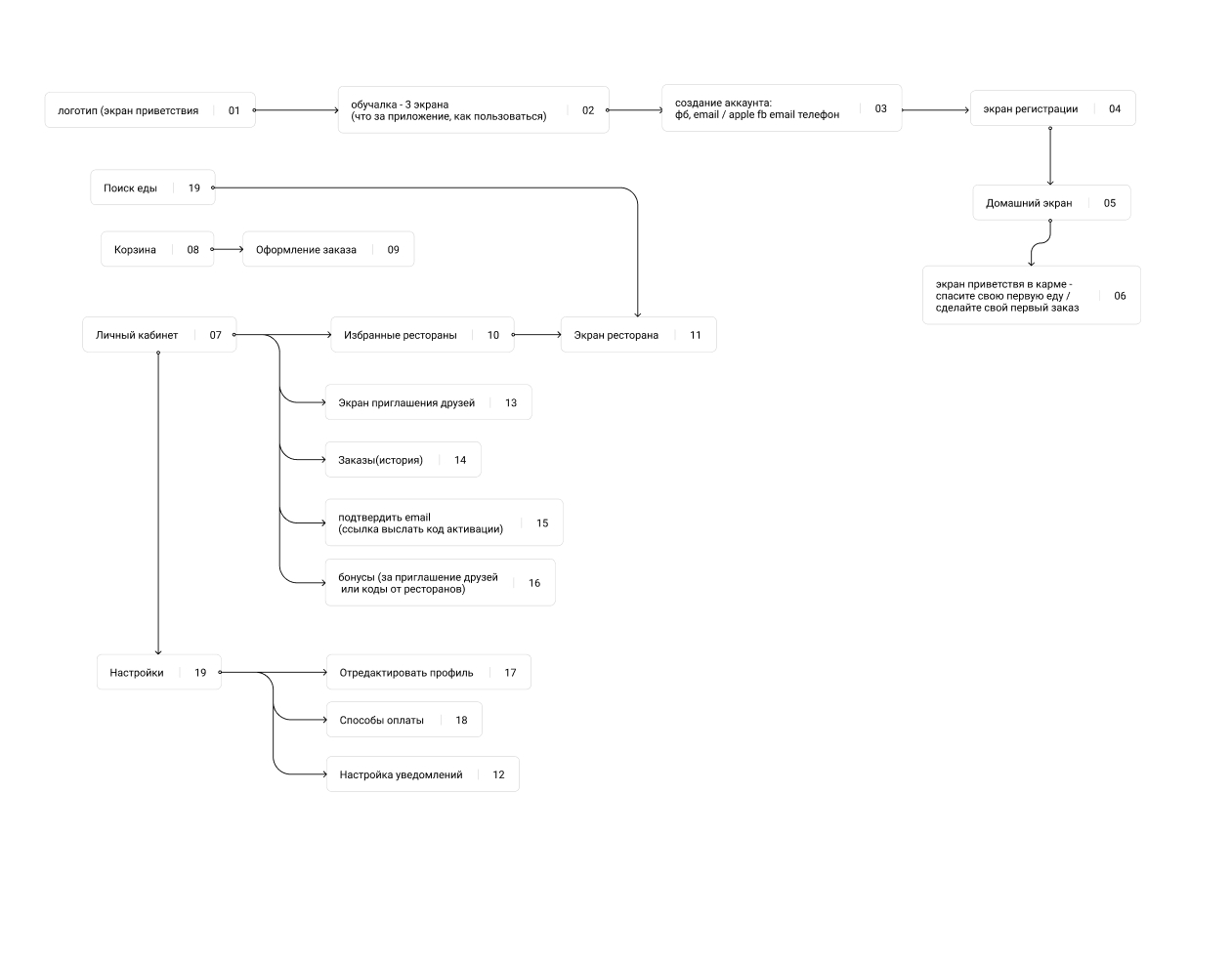
Подготовка прототипов для сайта и приложения: набор необходимых страниц, все функциональные блоки на каждой странице, навигация и перемещение пользователя по страницам сайта и приложения.
-
Создание фирменного стиля: цветовая палитра, шрифт, логотип.
-
Дизайн сайта: главная страница, внутренние страницы (меню, рестораны), личный кабинет пользователя, личный кабинет ресторана.
-
Дизайн приложения: описание приложения и функционала, основные страницы, личный кабинет пользователя.
-
Сайт и личный кабинет пользователя.
-
Личный кабинет ресторана на поддомене. Внедрение дизайна.
-
Приложение. Внедрение дизайна.
-
Тестирование и наладка.
-
Публикация приложения в сторах.






Разработка навигации по сайту и приложению
Важно было сделать простую и понятную навигацию. Сложность всего проекта в его многогранности и большом количестве вариантов подачи информации. Строили логику от общего к частному. Отправной точкой выбрали местоположение пользователя и возможность зайти в близлежащие рестораны. Далее - выбор ресторана, просмотр блюд в ресторане и подробной информации. Выбранные блюда можно положить в корзину, оформить заказ и оплатить онлайн.


Сайт для пользователя
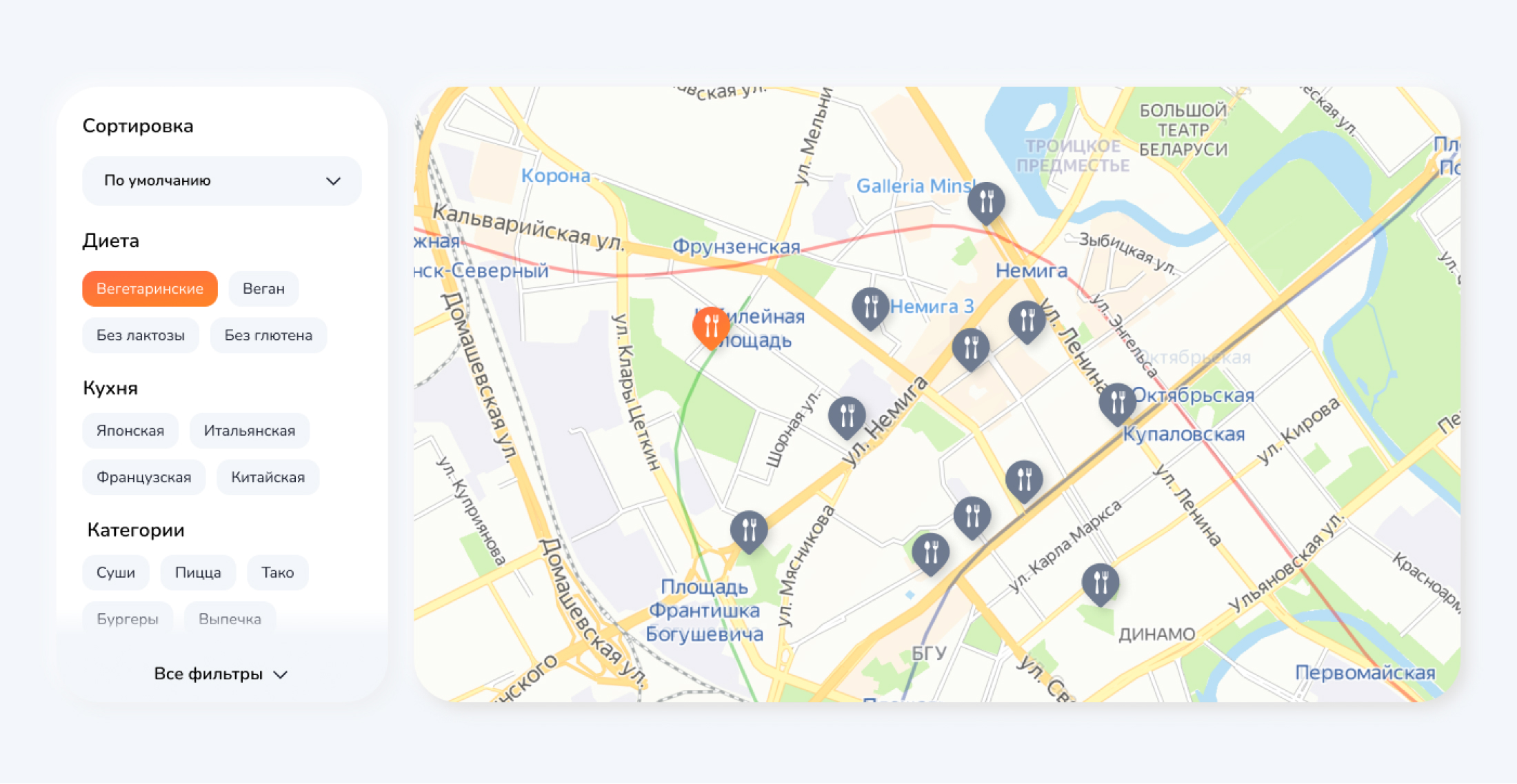
Основа сервиса – поиск ресторанов, выбор и покупка блюд.
Модули, с которыми работали:
-
Карта с отмеченными ресторанами, которые участвуют в проекте. Определение гео-локации пользователя, отображение ресторанов в радиусе 5 км. Фильтр по ресторанам, кухням и категориям блюд.
-
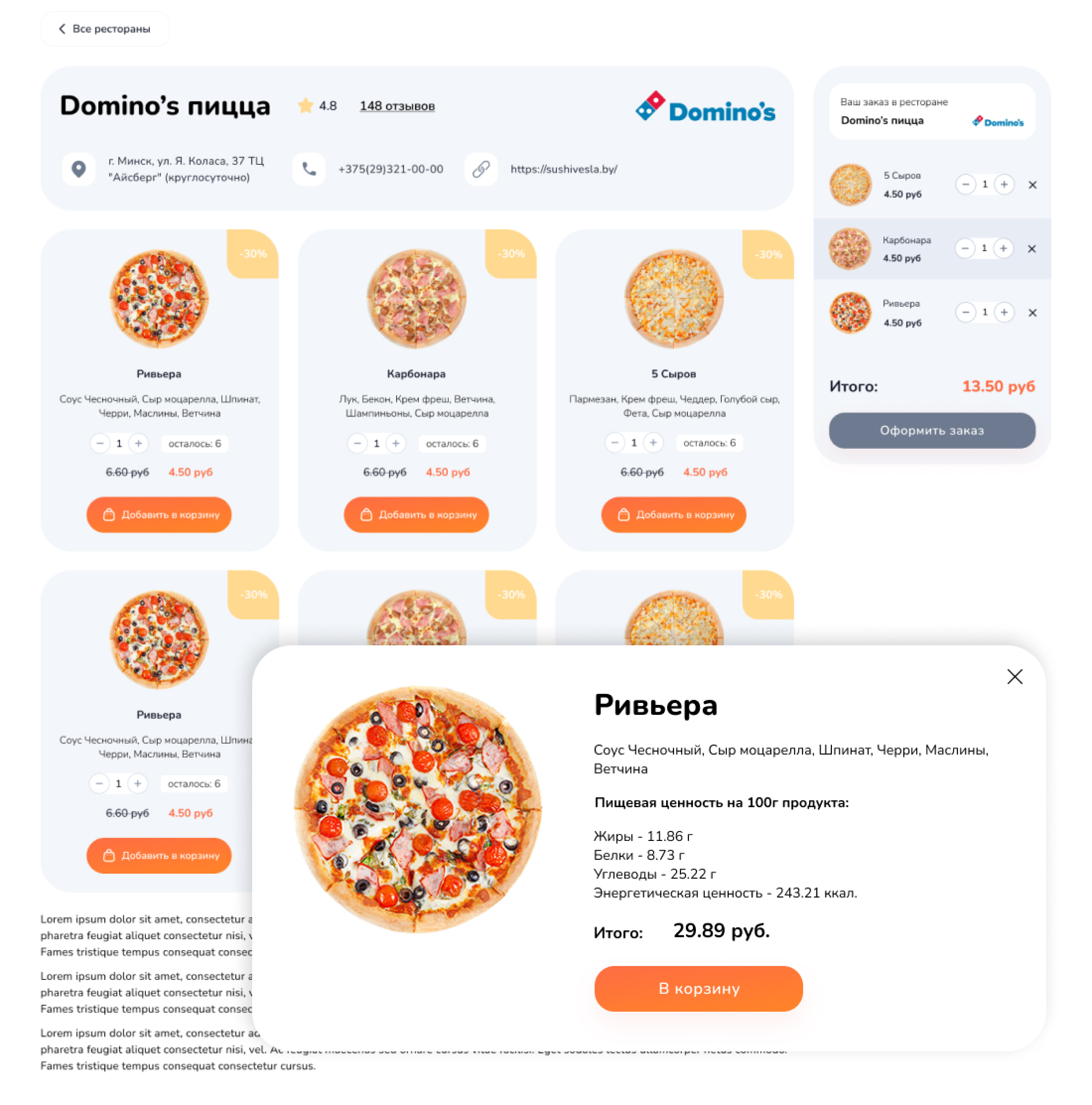
Карточка ресторана, в которой содержится информация о заведении: описание ресторана, отзывы и рейтинг, контакты и меню предлагаемых блюд со скидками. Также предусмотрели возможность построить маршрут в Яндекс картах от местоположения до двери ресторана и возможность добавить ресторан в избранное.
-
Отдельно прорабатывали карточки блюд: в них содержится фотография готового блюда, информация о его составе, КБЖУ и аллергенах. Отображается стоимость блюда со скидкой и без. Можно изменить количество покупаемых блюд и положить его в корзину.
-
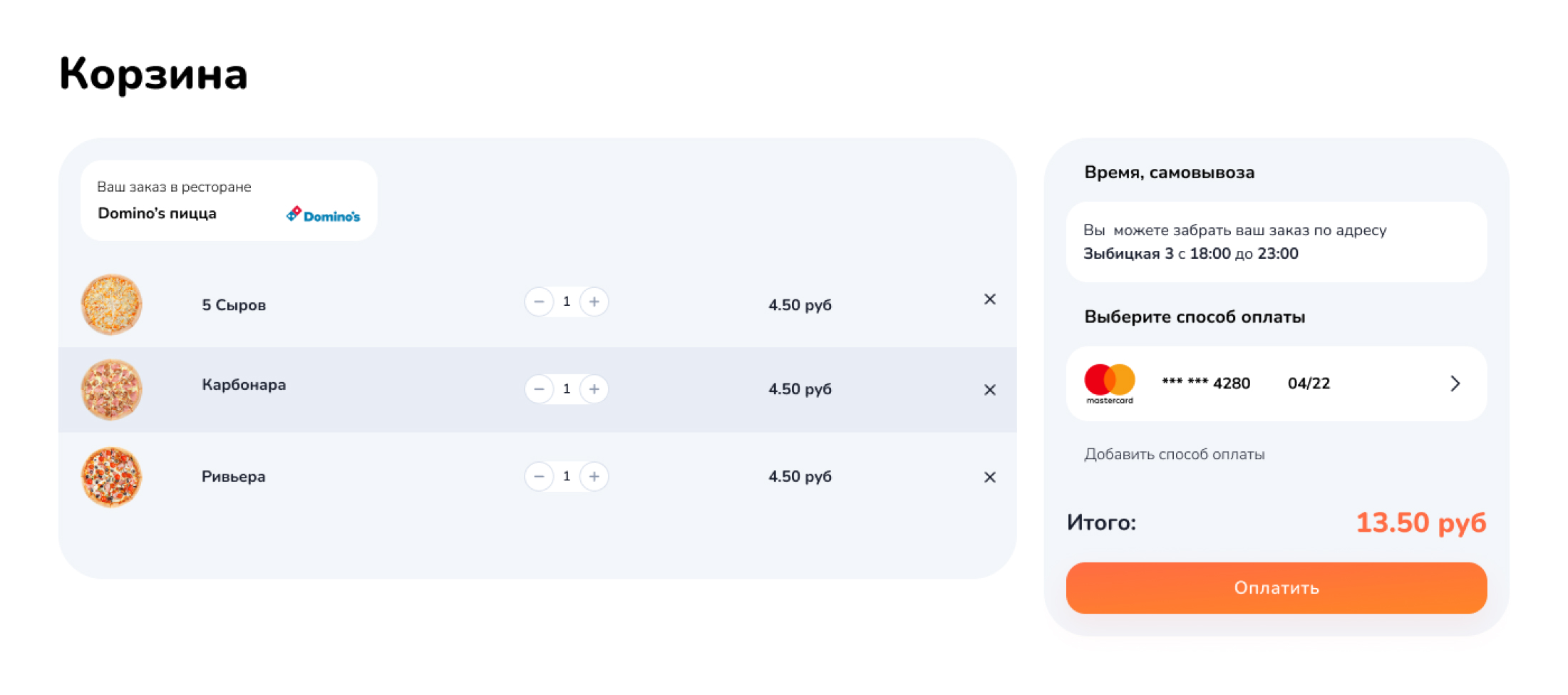
Корзина: заказ оформляется через корзину и оплачивается только онлайн. После оплаты пользователю и ресторану приходят уведомления о заказе и его статусах. Все статусы, каналы и время отправки уведомлений прорабатывались индивидуально. Мы использовали все способы - push, email и sms.



Личный кабинет пользователя
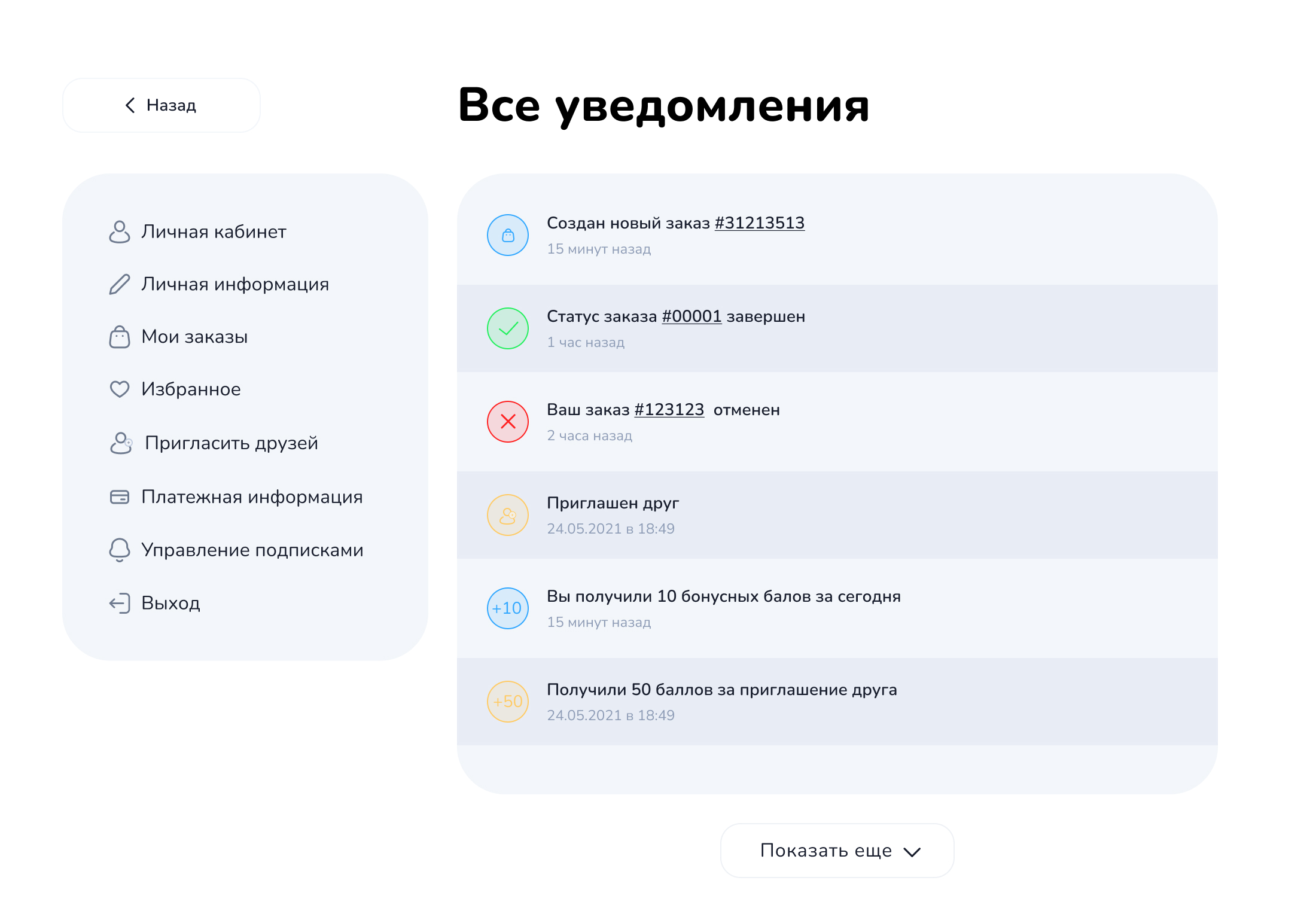
В ЛК собираются все оформленные заказы, избранные рестораны, а также содержится стандартный функционал – информация о пользователе, подписки на рассылки и управление уведомлениями, документация и т.п.
Отдельно прорабатывали функционал уведомлений для пользователей. Так как сервис предполагает самовывоз блюд из ресторана, мы предусмотрели напоминания для клиентов о работе ресторана, приближающемся закрытии и необходимости забрать заказ до окончания работы заведения.

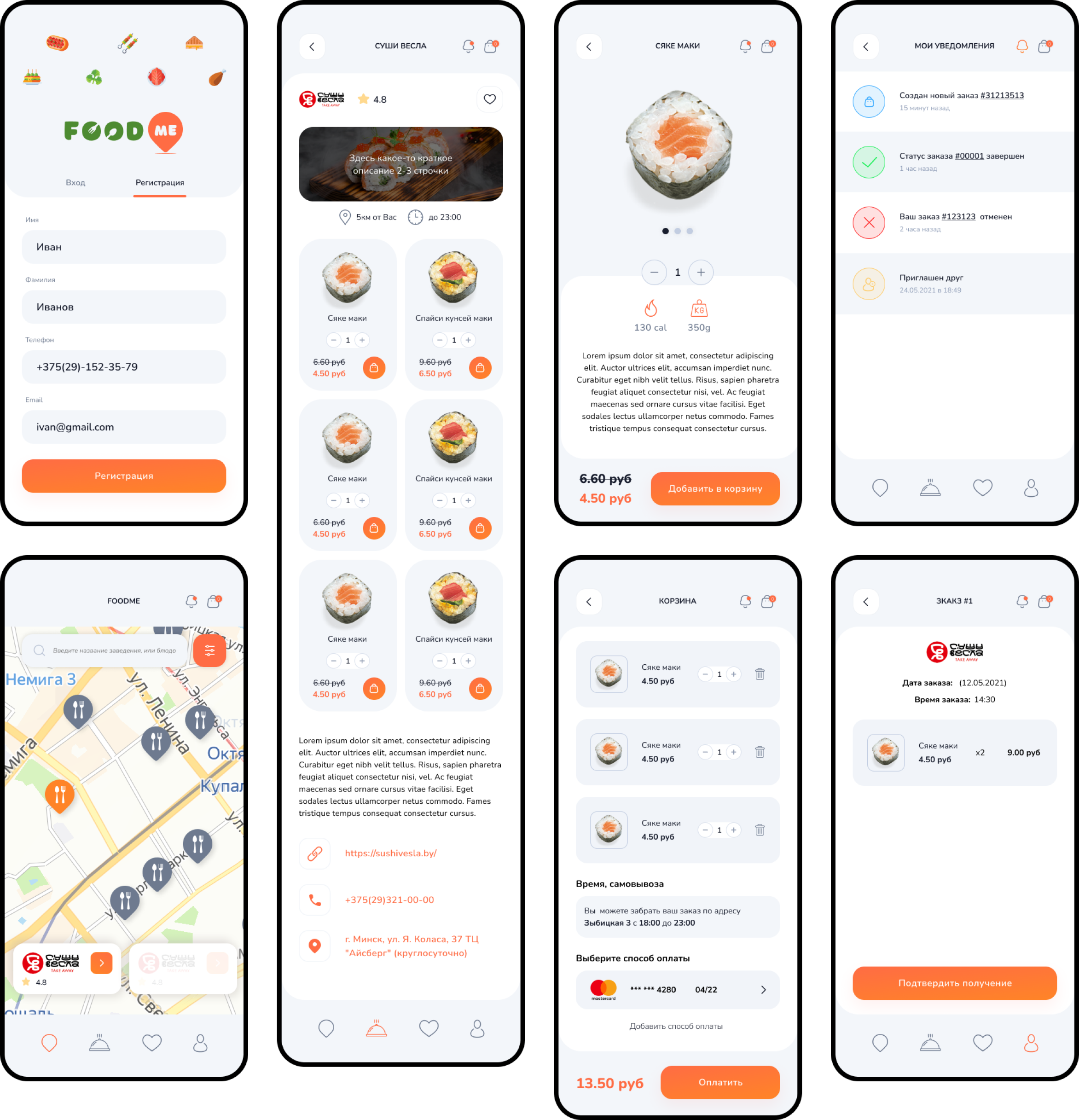
Приложение
Функционал приложения полностью повторяет функционал сайта. Причем, как на сайте, так и в приложении, можно посмотреть заведения на карте и их ассортимент любому, не залогиненному пользователю. А чтобы оформить заказ необходимо пройти регистрацию.

Сайт для партнеров
Для удобства мы вынесли весь функционал для ресторанов на отдельный поддомен b2b.foodme.by. Здесь можно зарегистрировать новое заведение (присоединиться к проекту), заполнив анкету.
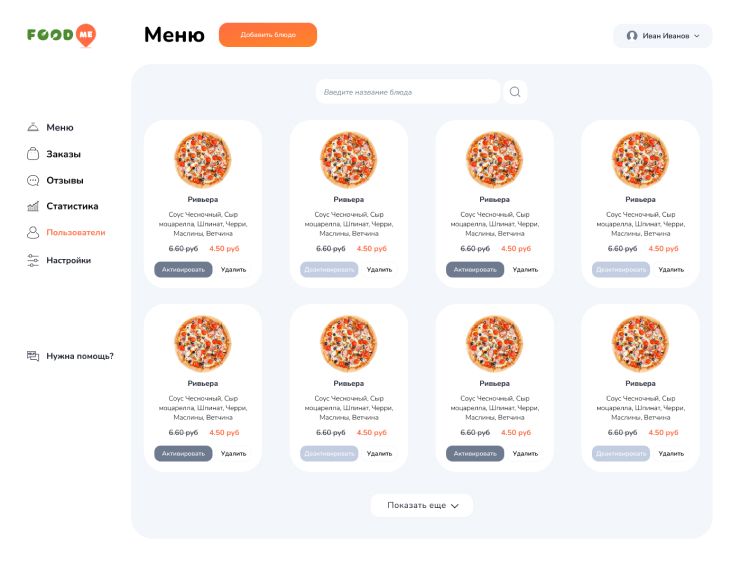
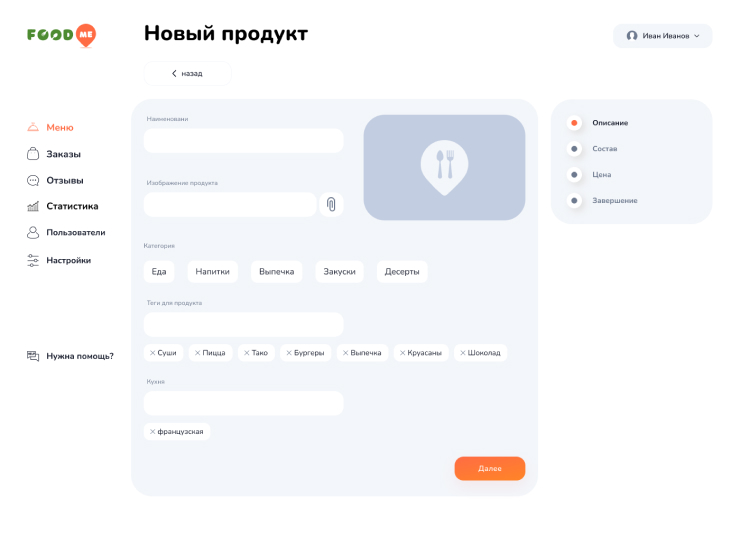
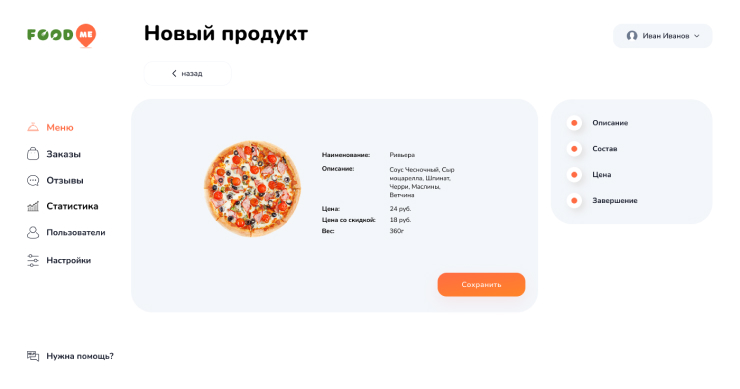
Партнерам можно добавлять блюда в кабинет ресторана и редактировать информацию о заведении. При заполнении меню есть обязательные и дополнительные поля по составу блюда, его калорийности, наличию аллергенов в составе и о весе готового блюда.
Отдельно хотим отметить специально разработанный функционал активации работы ресторанов. Модуль и схему работы прорабатывали вручную, основываясь на ТЗ клиента, логике работы платформы и понимании загруженности менеджеров ресторана, особенно в последние часы. Важно было автоматизировать часть процессов для упрощения функционала.
Итак, мы автоматизировали закрытие ресторана в указанное время. Вместе с этим все не забранные заказы также аннулируются. Т.е. после указанного времени закрытия ресторан автоматически перестает отображаться на карте платформы и продавать оставшиеся блюда.
Чтобы возобновить работу ресторана и его показ на карте, необходимо проверить остатки блюд и вручную возобновить работу заведения.



Со мной можно связаться по телефону и эл.почте .
Меня интересует сайта .